Web 通知 API 综合指南

介绍
随着对 Web 应用程序的依赖性越来越强,让用户了解最新情况已变得至关重要,即使他们没有积极使用该应用程序。Web 通知 API 是一种工具,允许 Web 应用程序向用户的浏览器发送通知,类似于来自本机应用程序的通知。即使浏览器不在焦点上,这些通知也可用于提醒、更新或重要警报。
在本文中,我们将了解什么是 Web 通知 API、它如何工作以及如何在 Web 应用程序中实现它。

什么是 Web 通知 API?
Web 通知 API 使 Web 应用程序能够显示系统通知。这些消息会显示在操作系统的通知区域或浏览器中,即使用户已离开网站也是如此。此功能允许 Web 开发人员通过提供更新或警报来增强用户参与度,而无需用户保持网页打开或处于焦点状态。
主要特点
吸引网页外的用户:即使浏览器最小化或在后台,也可以向用户发送通知。
跨浏览器支持:大多数现代浏览器(如 Chrome、Firefox、Safari 和 Edge)都支持此 API。
基于许可:用户必须明确授予网站发送通知的权限。
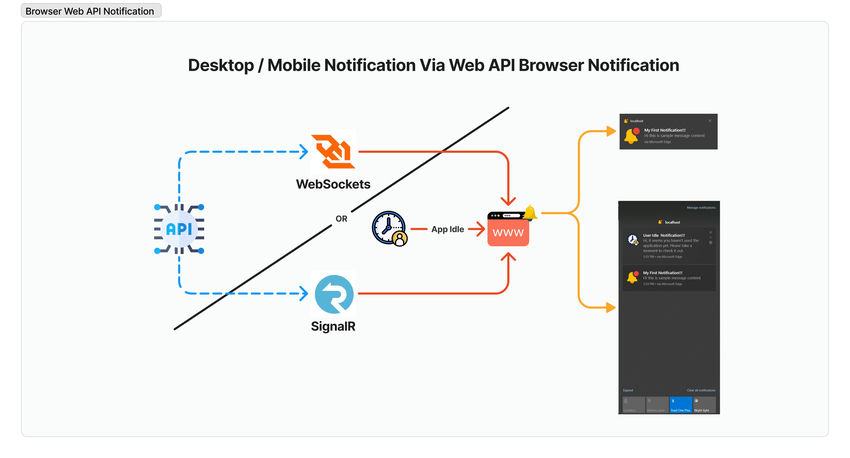
Web 通知 API 如何工作?
Web 通知 API 的工作原理是允许网站请求显示通知的权限。一旦用户授予权限,网站就可以通过 JavaScript 触发通知,提供标题、消息和其他选项。
以下是基本流程
- 请求权限: Web 应用程序请求发送通知的权限。
- 创建通知:如果获得许可,则可以使用通知构造函数创建通知。
- 处理事件:通知可以响应用户交互,例如点击。
请求许可
在发送通知之前,Web 应用程序必须向用户请求权限。可以使用 Notification.requestPermission() 方法发出请求。用户可以同意或拒绝此请求。重要的是只在必要时请求权限,并确保请求在用户与应用程序交互的上下文中有意义。
可能的回应是:
- 已授予:允许应用程序发送通知。
- 拒绝:该应用程序被阻止发送通知。
- default:用户拒绝了权限请求。
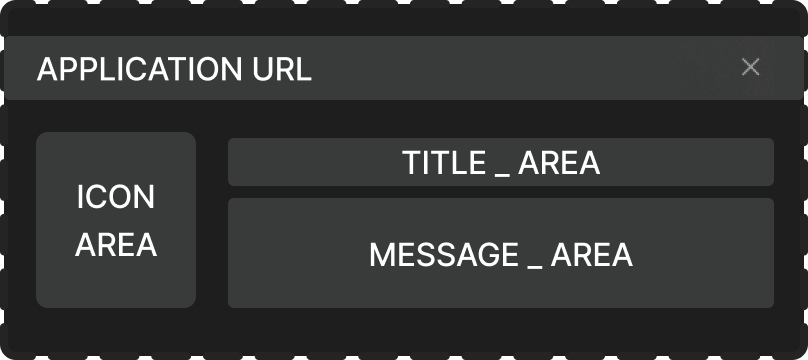
创建通知
一旦用户授予权限,您就可以使用通知构造函数创建通知。通知可以包括标题、正文、图标等。
通知选项
- body:通知的正文内容。
- 图标:与通知一起显示的图像的 URL。
- 标签:通知的唯一标识符,有助于稍后更新或替换通知。
响应用户操作
通知可以触发点击等事件。您可以通过添加事件监听器来处理这些事件:
这使得通知更具交互性,并允许用户直接从通知返回应用程序。
浏览器支持
大多数现代浏览器都支持 Web 通知 API,包括:
- 谷歌浏览器
- 火狐浏览器
- 微软Edge
- Safari(有一些限制)
使用 Web 通知 API 的最佳实践
虽然 Web 通知 API 是提高用户参与度的有用工具,但遵循最佳实践以确保积极的用户体验非常重要:
- 注意时间:避免向用户发送垃圾通知。仅在相关且及时时发送通知。
- 让用户掌控:始终尊重用户的偏好。允许他们禁用通知或选择退出(如果需要)。
- 使用描述性内容:确保您的通知标题和正文简洁但信息丰富。
- 针对移动设备进行优化:通知在移动设备上的显示可能会有所不同,因此请测试它们在不同屏幕尺寸上的显示方式。
结论
Web 通知 API 提供了一种有价值的方式,让用户了解您的 Web 应用程序的最新动态、参与其中并与它保持联系,即使它不在关注范围内。通过深思熟虑地使用此 API,您可以增强用户体验并保持受众的参与度。但是,请始终注意用户的偏好,避免用太多通知让他们不知所措。