将 .NET Core API 导入 Postman
在开发过程中,通过使用Swagger,我们可以轻松地将API信息导入到Postman的API集合中,从而更快地进行API测试和开发。

一. Postman API集合导入指南
首先,确保你已经安装并登录了Postman应用程序。如果还没有账户,可以创建一个并下载应用程序。

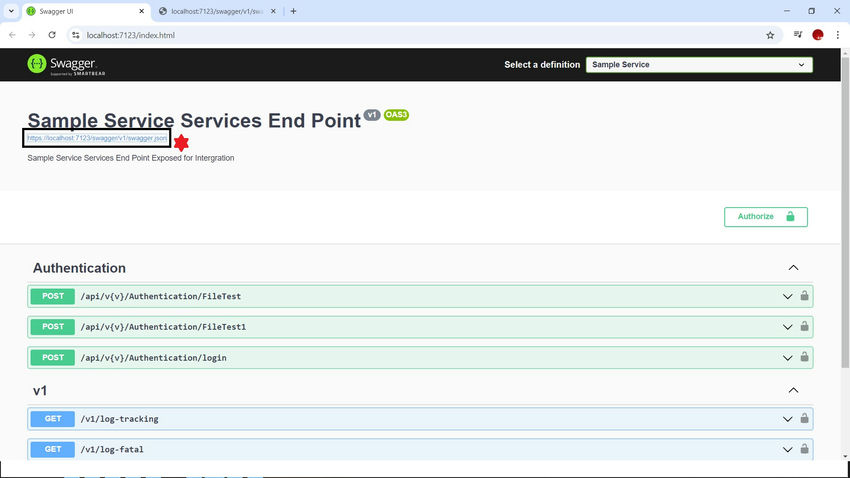
1. 获取Swagger URL
通过Swagger文档,我们可以获取API的定义信息。复制以下URL:
https://localhost:7123/swagger/v1/swagger.json
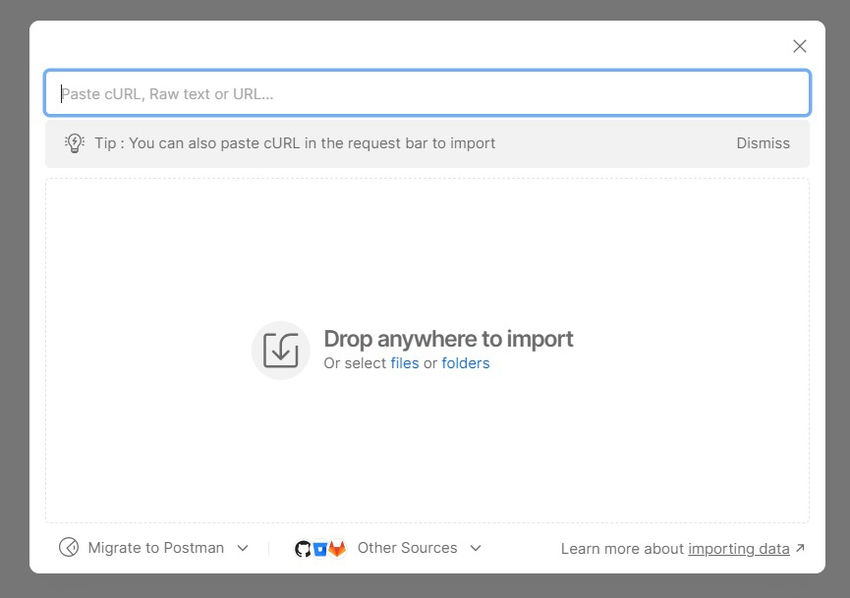
2. 打开Postman并点击Import按钮
在Postman中,点击"Import"按钮,会弹出如下所示的窗口:

3. 粘贴Swagger URL
在弹出的窗口中,将复制的Swagger URL粘贴到输入框中:

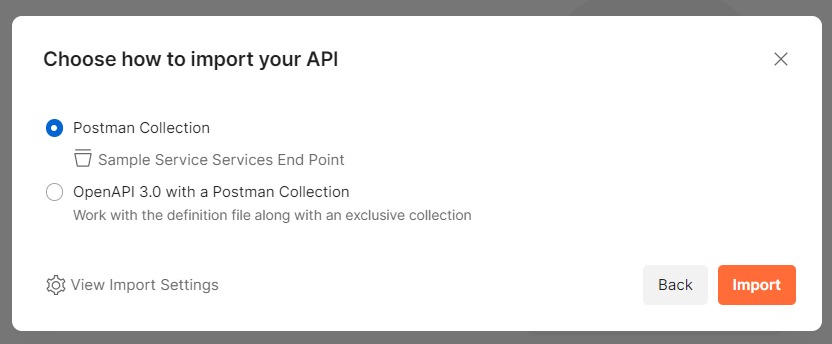
4. 导入API集合
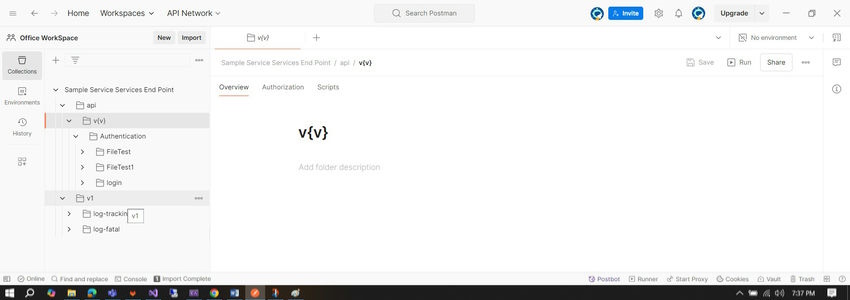
点击"Import"按钮,Postman将自动创建API集合,如下图所示:

二. 设置Postman中的全局配置
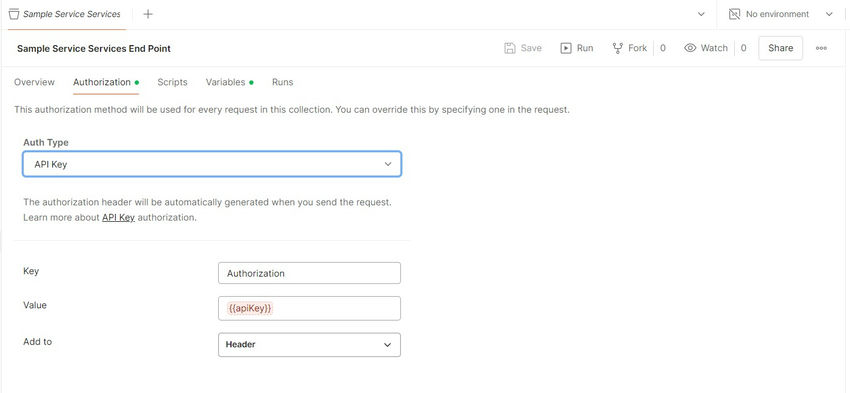
1. 全局设置Authorization
在API集合的Authorization选项卡中,我们可以全局设置身份验证信息,以确保所有请求都遵循相同的身份验证方式。

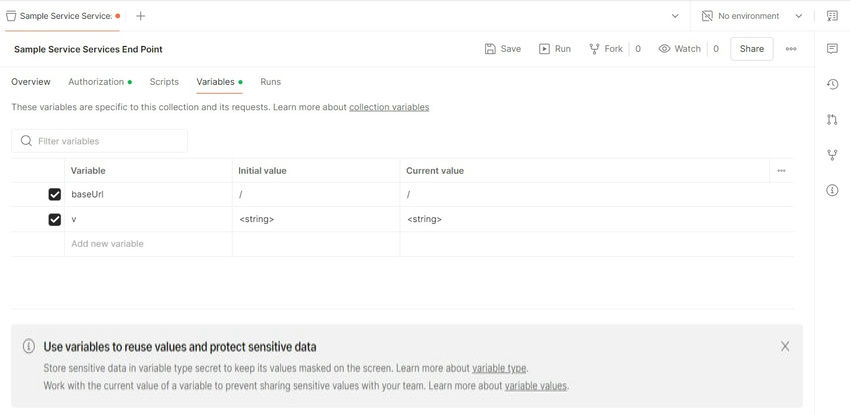
2. 设置Variables(变量)
在"Variables"选项卡中,我们可以为不同的部署环境设置不同的变量。举例来说:
-
开发环境(Development)的 baseUrl值为:
https://localhost:7123
-
测试环境(Testing)的 baseUrl值为:
https://test-api.domain.com
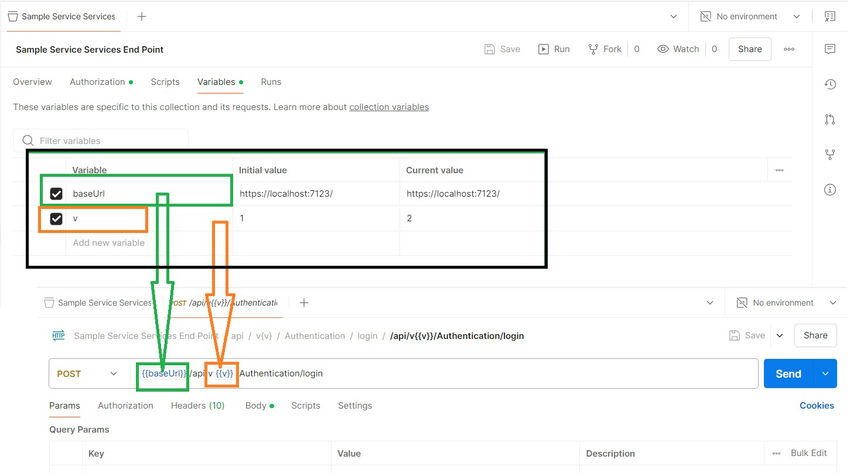
这种方式允许我们根据不同的环境轻松切换API调用的目标URL。


更多详细信息如下图所示。


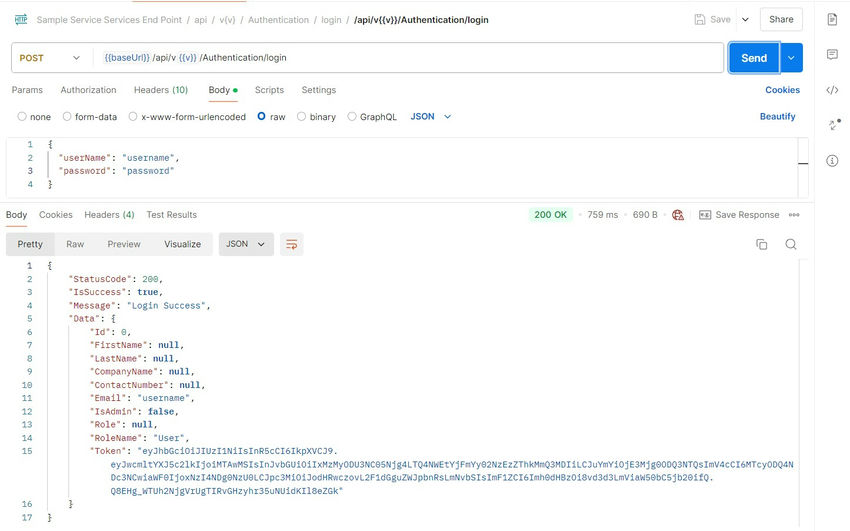
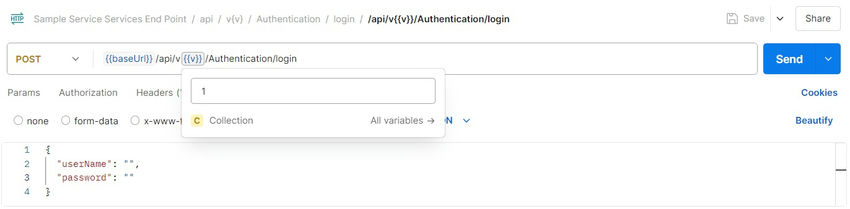
当点击“发送”按钮(蓝色)时,我们的端点将被触发并获取 API 响应。

三. 进行API测试
在Postman中,我们可以通过点击"Send"按钮来发送API请求,并获得API响应。为确保API的功能正确,我们可以编写一些基础测试脚本。
1. 设置身份验证
在执行API请求时,必须提供正确的用户名和密码,才能获得成功的API响应。
{
"username": "your-username",
"password": "your-password"
}
2. 编写基础测试脚本
以下是一些常见的测试脚本,帮助开发者基于测试驱动开发(TDD)进行API端点的单元测试。
1) 检查状态码是否为200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); // 检查API返回状态码是否为200
});
2) 检查响应体是否包含IsSuccess为true
pm.test("Body isSuccess as true", function () {
pm.expect(pm.response.text()).to.include("\"IsSuccess\":true"); // 检查响应体中是否包含"IsSuccess": true
});
3) 检查响应消息
pm.test("Body message", function () {
var jsonData = pm.response.json(); // 将响应转换为JSON格式
pm.expect(jsonData.Message).to.include("Login Success"); // 检查返回消息是否为"Login Success"
});
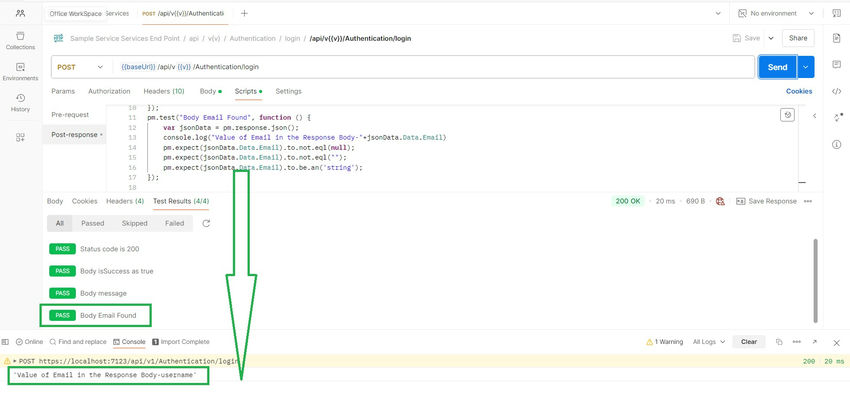
4) 检查邮箱字段是否存在
pm.test("Body Email Found", function () {
var jsonData = pm.response.json(); // 获取JSON格式的响应
console.log("Value of Email in the Response Body - " + jsonData.Data.Email); // 在控制台打印Email的值
pm.expect(jsonData.Data.Email).to.not.eql(null); // 检查Email字段不为null
pm.expect(jsonData.Data.Email).to.not.eql(""); // 检查Email字段不为空
pm.expect(jsonData.Data.Email).to.be.an('string'); // 检查Email字段是字符串类型
});
四. 单元测试示例与TDD开发
使用上述脚本可以帮助开发者在API开发过程中遵循TDD原则进行测试。例如,如果响应返回200状态码,但没有返回email数据,会导致测试失败。
通过执行测试,我们可以确保所有端点都能按预期工作。例如,以下测试结果显示了4/4的成功测试分数。

五. 结论
本文通过图文结合的方式,讲解了如何使用Swagger与Postman进行API测试。通过引入简单的测试脚本,开发者可以更快地进行API单元测试。如果有任何建议或改进,请随时分享。