Angular 与微服务的集成
阅读:327
点赞:0
一. 背景
作为一名后端 .NET 工程师,我对 .NET 技术有一些了解,但对 Angular 等前端 JavaScript 框架并不熟悉。我的经理让我编写一些 TypeScript 代码,以便前端能够与外部服务(如 RESTful Web API)进行交互。如果我告诉他我不知道怎么做,你们知道会发生什么。无论如何,本文将介绍初学者如何快速实现这一目标。
二. 解决方案与设计计划
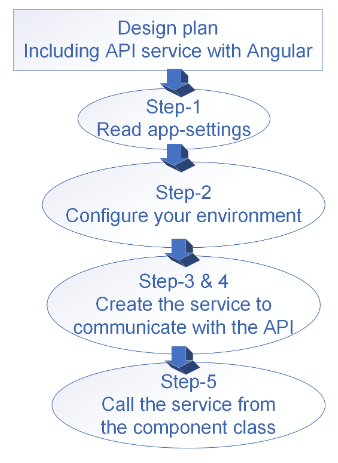
我将整个任务分为四个部分:
-
读取应用程序设置配置。 -
根据开发、QA 或生产环境配置环境设置。 -
建立与外部 RESTful Web API 服务的连接。 -
向服务发送请求,包含查询或命令。
RESTful Web API 基础知识
-
RESTful Web API:用于与两个或多个应用程序进行通信的接口。 -
TypeScript:相较于 JavaScript,它支持面向对象的代码编写。 -
单例设计模式:创建一个对象的唯一共享实例。 -
依赖注入设计模式:一种对象配置风格,外部实体设置对象。
三. 步骤解释
步骤 1:读取配置
在运行时从 appSettings.json 文件中读取所有配置,以便应用程序在运行时使用这些数据。
步骤 2:检查环境
确定当前环境是开发、QA 还是生产,并设置步骤 1 中获取的环境设置数据。
步骤 3:创建基础类
创建一个基础服务类,以获取 API 服务。设计时使用单例设计模式,从步骤 2 中获取设置数据。
创建基础类命令:
ng g class BaseApiClientService

基础类实现:
import { Injectable } from "@angular/core"; // 引入依赖注入装饰器
import axios from "axios"; // 引入 Axios 库
import { AppSettingsConfig } from "../../configuration/app-settings-config"; // 引入应用设置配置类
@Injectable() // 声明为可注入的服务
export class BaseApiClientService {
private appSettings!: AppSettingsConfig; // 存储配置数据对象
private helloApiBaseUrl!: string; // 存储 API 基础 URL
constructor() {
// 初始化配置数据对象
this.appSettings = new AppSettingsConfig();
// 获取 Hello-API 的基础 URL
this.helloApiBaseUrl = this.appSettings.apiEndPoint;
}
// 创建主要的 API 实例
readonly HelloApiInstance = () => {
return axios.create({
baseURL: this.helloApiBaseUrl, // 设置基础 URL
timeout: 5000, // 设置超时时间
headers: {
Accept: 'application/json', // 设置接受的内容类型
cors: true, // 启用 CORS
'Access-Control-Allow-Origin': '*', // 允许所有域的请求
'Access-Control-Allow-Methods': 'GET, PUT, POST, DELETE, PATCH, OPTIONS', // 允许的方法
}
});
}
}
步骤 4:创建服务类
创建服务类,负责调用所有所需的 RESTful Web API 请求。
创建服务类命令:
ng g service Hello-Api-Service

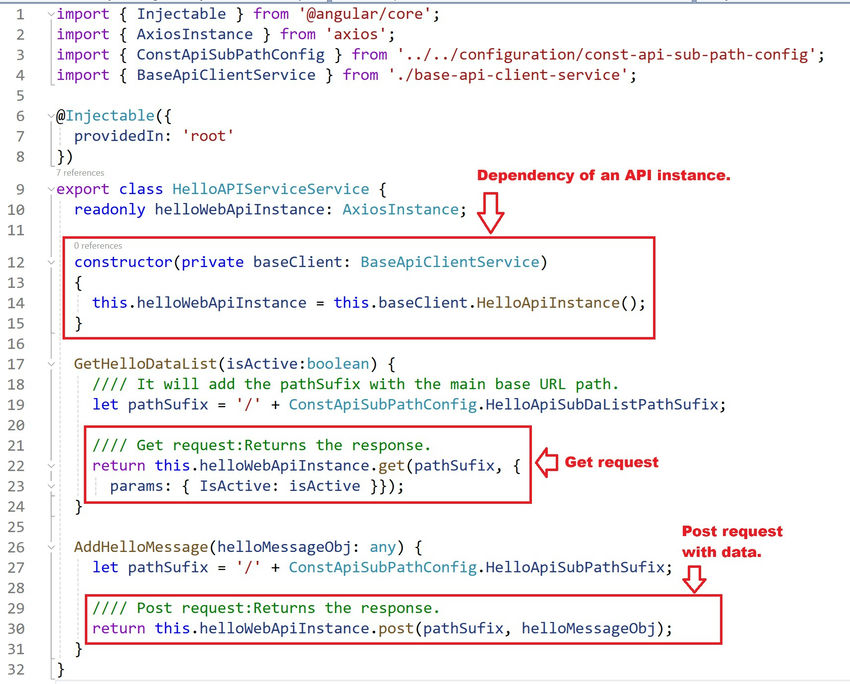
服务类实现:
import { Injectable } from '@angular/core'; // 引入依赖注入装饰器
import { AxiosInstance } from 'axios'; // 引入 Axios 实例类型
import { ConstApiSubPathConfig } from '../../configuration/const-api-sub-path-config'; // 引入 API 子路径配置类
import { BaseApiClientService } from './base-api-client-service'; // 引入基础 API 客户端服务
@Injectable({
providedIn: 'root' // 声明为根级别的可注入服务
})
export class HelloAPIServiceService {
readonly helloWebApiInstance: AxiosInstance; // 存储 API 实例
constructor(private baseClient: BaseApiClientService) {
// 从基础客户端获取 API 实例
this.helloWebApiInstance = this.baseClient.HelloApiInstance();
}
// 获取 Hello 数据列表
GetHelloDataList(isActive: boolean) {
let pathSufix = '/' + ConstApiSubPathConfig.HelloApiSubDaListPathSufix; // 构建路径后缀
// 发送 GET 请求并返回响应
return this.helloWebApiInstance.get(pathSufix, {
params: { IsActive: isActive } // 传递查询参数
});
}
// 添加 Hello 消息
AddHelloMessage(helloMessageObj: any) {
let pathSufix = '/' + ConstApiSubPathConfig.HelloApiSubPathSufix; // 构建路径后缀
// 发送 POST 请求并返回响应
return this.helloWebApiInstance.post(pathSufix, helloMessageObj); // 传递消息对象
}
}
步骤 5:创建组件类
创建组件类以调用服务类。
创建组件类命令:
ng g component HelloServiceGrid --module app

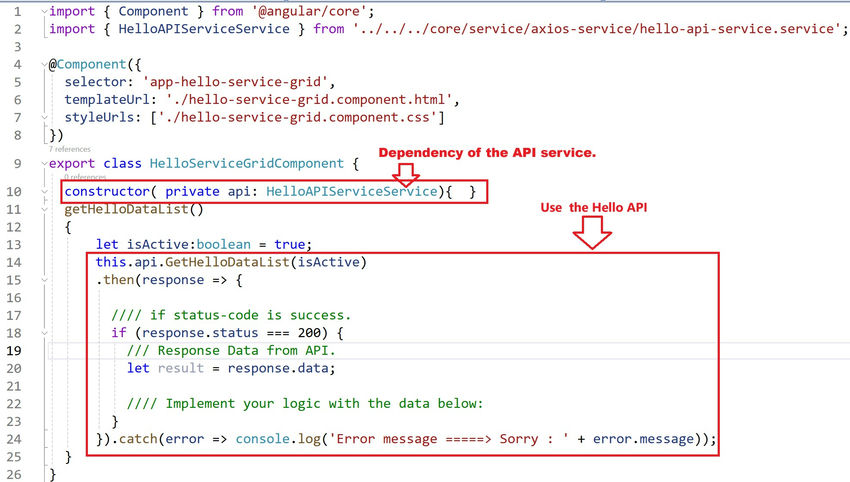
组件类实现:
import { Component } from '@angular/core'; // 引入 Angular 组件装饰器
import { HelloAPIServiceService } from '../../../core/service/axios-service/hello-api-service.service'; // 引入服务类
@Component({
selector: 'app-hello-service-grid', // 组件选择器
templateUrl: './hello-service-grid.component.html', // 组件模板文件
styleUrls: ['./hello-service-grid.component.css'] // 组件样式文件
})
export class HelloServiceGridComponent {
constructor(private api: HelloAPIServiceService) { // 注入服务
}
// 获取 Hello 数据列表的方法
getHelloDataList() {
let isActive: boolean = true; // 定义活动状态
this.api.GetHelloDataList(isActive) // 调用服务的方法
.then(response => {
// 如果状态码是成功
if (response.status === 200) {
let result = response.data; // 从 API 响应中获取数据
// 在这里实现你的逻辑:
}
}).catch(error => console.log('Error message =====> Sorry : ' + error.message)); // 捕获错误
}
}
四. 检查 App.module.ts 文件
确保你的组件和服务被正确添加到 AppModule 中。

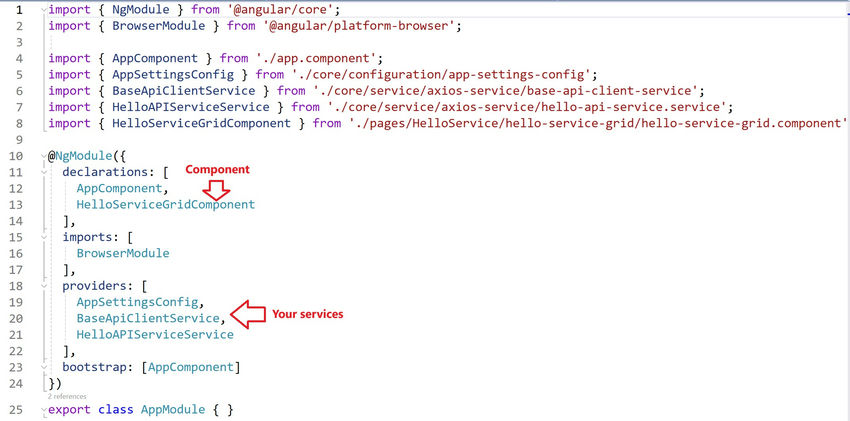
App Module 实现:
import { NgModule } from '@angular/core'; // 引入 Angular 模块装饰器
import { BrowserModule } from '@angular/platform-browser'; // 引入浏览器模块
import { AppComponent } from './app.component'; // 引入根组件
import { AppSettingsConfig } from './core/configuration/app-settings-config'; // 引入应用设置配置
import { BaseApiClientService } from './core/service/axios-service/base-api-client-service'; // 引入基础 API 客户端服务
import { HelloAPIServiceService } from './core/service/axios-service/hello-api-service.service'; // 引入 Hello API 服务
import { HelloServiceGridComponent } from './pages/HelloService/hello-service-grid/hello-service-grid.component'; // 引入组件
@NgModule({
declarations: [
AppComponent,
HelloServiceGridComponent // 注册组件
],
imports: [
BrowserModule // 导入浏览器模块
],
providers: [
AppSettingsConfig, // 注册应用设置配置
BaseApiClientService, // 注册基础 API 客户端服务
HelloAPIServiceService // 注册 Hello API 服务
],
bootstrap: [AppComponent] // 启动根组件
})
export class AppModule { }