在 .NET Core API 中快速生成报告的方法
阅读:206
点赞:0
使用.NET Core API快速生成报告
在企业工作中,客户常常会提出生成报告的需求。然而,客户有时不愿意购买第三方库来生成报告,并且希望能在一天内完成工作,或有较强的紧迫性。本文旨在分享一种无需依赖第三方库且可以在一天内快速生成报告的方式。
在本文中,我们将通过.NET Core API来创建报告。这个方法尤其适合在短时间内应对生成报告的需求,并且节省时间和金钱。接下来我们会详细介绍如何实现。
一. 实现步骤概述
-
创建一个.NET Core API。 -
创建一个用于下载文件的端点。 -
调用数据库获取数据。 -
将数据转换为HTML格式的报告并将其返回给用户作为响应。
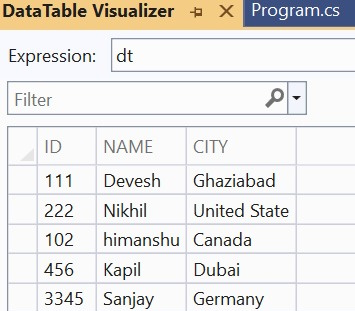
考虑连接到数据库并获取下面的数据表。

二. 数据库连接与数据获取
首先,我们假设需要从数据库中获取一个数据表用于生成报告。在实际项目中,我们会连接数据库,执行查询并获取数据。在示例中,我们将用硬编码的数据表来模拟这个过程。
以下是获取数据库数据的示例代码:
using Microsoft.AspNetCore.Mvc; // 引入MVC控制器相关的命名空间
using System.Data; // 引入数据表相关的命名空间
using System.Text; // 引入字符串处理相关的命名空间
namespace DownloadFile.Controllers
{
[Route("api/[controller]")] // 设置控制器的路由
[ApiController] // 声明为API控制器
public class DownloadFile : ControllerBase
{
// GET: api/<DownloadFile>
[HttpGet] // 处理HTTP GET请求
public ActionResult GetFileDownload()
{
DataTable dt = GetDataFromDatabase(); // 获取数据库中的数据
string HtmlBody = ExportDatatableToHtml(dt); // 将数据表转换为HTML格式
var contentType = "text/xml"; // 设置文件类型为HTML
var bytes = Encoding.UTF8.GetBytes(HtmlBody); // 将HTML字符串转换为字节数组
var result = new FileContentResult(bytes, contentType) // 创建文件内容结果
{
FileDownloadName = "Report.html" // 设置下载的文件名
};
return result; // 返回文件下载结果
}
// 定义将DataTable转换为HTML格式的函数
protected string ExportDatatableToHtml(DataTable dt)
{
// 使用HTML代码生成HTML文件并输出DataTable内容
StringBuilder strHTMLBuilder = new StringBuilder();
strHTMLBuilder.Append("<html>"); // 开始HTML文档
strHTMLBuilder.Append("<head>"); // 开始头部标签
strHTMLBuilder.Append("</head>"); // 关闭头部标签
strHTMLBuilder.Append("<body>"); // 开始主体标签
strHTMLBuilder.Append("<table border='1px' cellpadding='1' cellspacing='1' bgcolor='lightyellow' style='font-family:Garamond; font-size:smaller'>"); // 定义表格样式
strHTMLBuilder.Append("<tr>"); // 开始表头行
// 遍历DataTable的列,将列名作为表头输出
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<td>"); // 开始表头单元格
strHTMLBuilder.Append(myColumn.ColumnName); // 输出列名
strHTMLBuilder.Append("</td>"); // 关闭表头单元格
}
strHTMLBuilder.Append("</tr>"); // 关闭表头行
// 遍历DataTable的行,将每一行数据输出为表格内容
foreach (DataRow myRow in dt.Rows)
{
strHTMLBuilder.Append("<tr>"); // 开始新的一行
foreach (DataColumn myColumn in dt.Columns)
{
strHTMLBuilder.Append("<td>"); // 开始单元格
strHTMLBuilder.Append(myRow[myColumn.ColumnName].ToString()); // 输出单元格内容
strHTMLBuilder.Append("</td>"); // 关闭单元格
}
strHTMLBuilder.Append("</tr>"); // 关闭行
}
// 关闭HTML表格和文档
strHTMLBuilder.Append("</table>");
strHTMLBuilder.Append("</body>");
strHTMLBuilder.Append("</html>");
return strHTMLBuilder.ToString(); // 返回HTML字符串
}
// 模拟数据库数据的函数
private DataTable GetDataFromDatabase()
{
// 模拟从数据库获取的数据表
DataTable table = new DataTable(); // 创建DataTable对象
table.Columns.Add("ID", typeof(int)); // 添加整型列ID
table.Columns.Add("NAME", typeof(string)); // 添加字符串型列NAME
table.Columns.Add("CITY", typeof(string)); // 添加字符串型列CITY
// 添加几行模拟数据
table.Rows.Add(111, "Devesh", "Ghaziabad");
table.Rows.Add(222, "Nikhil", "United State");
table.Rows.Add(102, "Himanshu", "Canada");
table.Rows.Add(456, "Kapil", "Dubai");
table.Rows.Add(3345, "Sanjay", "Germany");
return table; // 返回数据表
}
}
}
三. 代码理解
在上述代码中,我们实现了以下内容:
-
**GetFileDownload()**:通过这个端点,用户可以下载生成的HTML格式报告。 -
**GetDataFromDatabase()**:用于从数据库获取数据。在实际应用中,应将硬编码的数据替换为真实的数据库调用。 -
**ExportDatatableToHtml()**:将数据表转换为HTML格式文件的函数,生成的HTML包含数据表的列名和内容,并通过简单的HTML标签(如 <tr>和<td>)进行格式化。 -
FileContentResult:通过将HTML字符串转换为字节数组,再将其包装成 FileContentResult对象并返回,最终实现文件下载。
四. 报告文件下载与展示
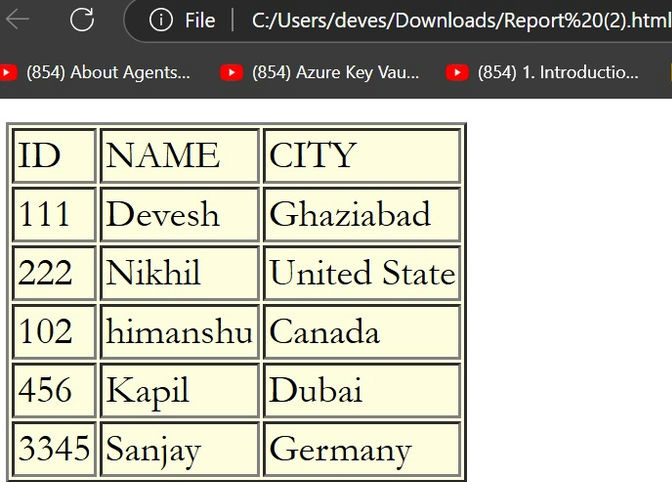
在运行应用程序后,用户可以通过调用下载API来获取生成的HTML报告。下载的文件可以直接在浏览器中打开,显示为一个简单的表格格式的报告。
以下是应用程序运行的步骤:
-
启动应用程序。 
-
通过浏览器访问下载API。 
-
获取并下载HTML格式的报告文件。 
-
打开下载的文件,报告将以表格形式展示数据。 
五. 总结
通过本文,我们学习了如何利用.NET Core API快速生成报告,并且不依赖第三方库。这种方式不仅可以快速生成HTML格式的报告,还能避免不必要的开支和复杂的集成。上述代码可以100%正常工作,且由于不依赖外部库,因此性能较快,非常适用于快速需求响应的场景。
通过这一方法,你可以轻松地在一天内完成报告生成,且无需额外的研究时间。