TypeScript 基本功能
一. 引言
在开始之前,请确保您已准备好文本编辑器或IDE以及TypeScript编译器,以便在看到示例时能够运行它们。在本篇文章中,我们将讨论TypeScript的一些基本特性,如强类型、基本类型、推断类型和鸭子类型。
二. 什么是强类型?
您可能不知道,JavaScript并不是一种强类型语言,而是一种动态语言。它允许对象在运行时更改其类型、属性和行为。而TypeScript则是一种强类型语言,能够对变量、函数和对象的使用施加规则。强类型意味着在创建变量或定义函数参数时,您需要明确指定类型。一旦指定类型,就不能更改。
例如:
let language: string = "TypeScript"; // 声明一个字符串类型的变量
在这个示例中,一旦将变量声明为字符串类型,我们必须在代码中始终将其视为字符串。
另外,我们使用冒号(:)符号来指示变量的类型。这种技术称为类型注释。如果您不按照类型处理上述代码,例如:
let language: string = "TypeScript";
language = 5; // 尝试将一个数字赋值给字符串类型的变量
您将遇到编译错误:"Type 'number' is not assignable to type 'string'"(数字类型不能赋值给字符串类型)。

三. TypeScript 基本类型
接下来,我们将讨论四种常见的基本类型:字符串、数字、布尔值和数组。
示例代码如下:
let isHappy: boolean = true; // 布尔值类型
let age: number = 11; // 数字类型
let nbaTeams: string[] = []; // 字符串数组类型
console.log(typeof isHappy === "boolean"); // true,检查isHappy的类型
console.log(typeof age === "number"); // true,检查age的类型
console.log(Array.isArray(nbaTeams)); // true,检查nbaTeams是否为数组
在这个示例中,我们声明了一个名为isHappy的布尔值类型变量,并将其设置为true。接着,我们声明了一个数字类型的变量age,并赋值为11。最后,我们声明了一个字符串数组类型的变量nbaTeams,并使用[]数组语法。然后,我们检查了每个变量的类型。
四. 推断类型
TypeScript还使用了一种称为推断类型或类型推断的技术。即使我们没有明确指定变量的类型,编译器也会根据变量首次赋值时的内容来推断其类型。
示例代码如下:
let dogName = "bruno"; // dogName的类型会被推断为string
let dogAge = 3; // dogAge的类型会被推断为number
console.log(typeof dogName); // string,输出dogName的类型
console.log(typeof dogAge); // number,输出dogAge的类型
如您所见,变量dogName没有使用显式的: string类型语法,dogAge也是如此,因为TypeScript会推断变量类型。
五. 什么是鸭子类型?
TypeScript采用了一种称为鸭子类型的方法。鸭子类型的含义是:“如果它看起来像鸭子,并且叫声像鸭子,那么它可能就是鸭子。”
示例代码如下:
let customer = { id: 1, name: "Jose Rizal", write() {} }; // 定义一个包含属性和方法的对象
customer = { id: 2, name: "Andres Bonifacio", write() {} }; // 重新赋值为另一个具有相同属性和方法的对象
console.log(customer); // 输出重赋值后的customer对象
// { id: 2, name: 'Andres Bonifacio', write: [Function: write] }
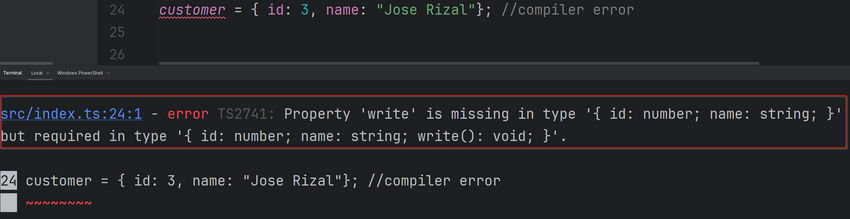
customer = { id: 3, name: "Jose Rizal" }; // 此行代码会引发编译错误
在此示例中,我们定义了一个名为customer的变量,它是一个标准的JavaScript对象。我们重新赋值给customer变量,编译器会使用鸭子类型来确定这个赋值是否有效。这意味着具有相同属性和方法的对象被视为相同类型。然而,最后一行代码会引发编译错误,因为属性不匹配。

六. 结论
我们已经讨论了强类型、基本类型、推断类型和鸭子类型,希望这些内容能帮助您更好地理解TypeScript的特性。理解这些特性将帮助我们更好地使用TypeScript工具,并编写出更好的JavaScript代码。