将 Angular 从 12 更新到 17(3)---更新到最新版本还是逐个版本更新?
阅读:236
点赞:0
A - 简介
本文讨论 nx 环境中 Angular 应用程序的升级方法。
本文内容:
- A - 简介
- B - 在 nx 环境中更新 Angular 应用的两种方法
- C - 更新至最新版本
- D - 逐个版本更新
B - 在 nx 环境中更新 Angular 应用的两种方法
- 在 nx 环境中开发的 Angular 应用无法通过更新 Angular 进行更新,只能通过 nx 进行更新
- 更新过程应遵循以下说明
- npx nx move latest (或特定版本):更新 package.json 中的依赖项并生成 migrations.json 文件
- npm install:安装新的依赖项
- npx nx move --run-migrations:根据 migrations.json 执行迁移脚本
C - 更新至最新版本
我们从环境开始:

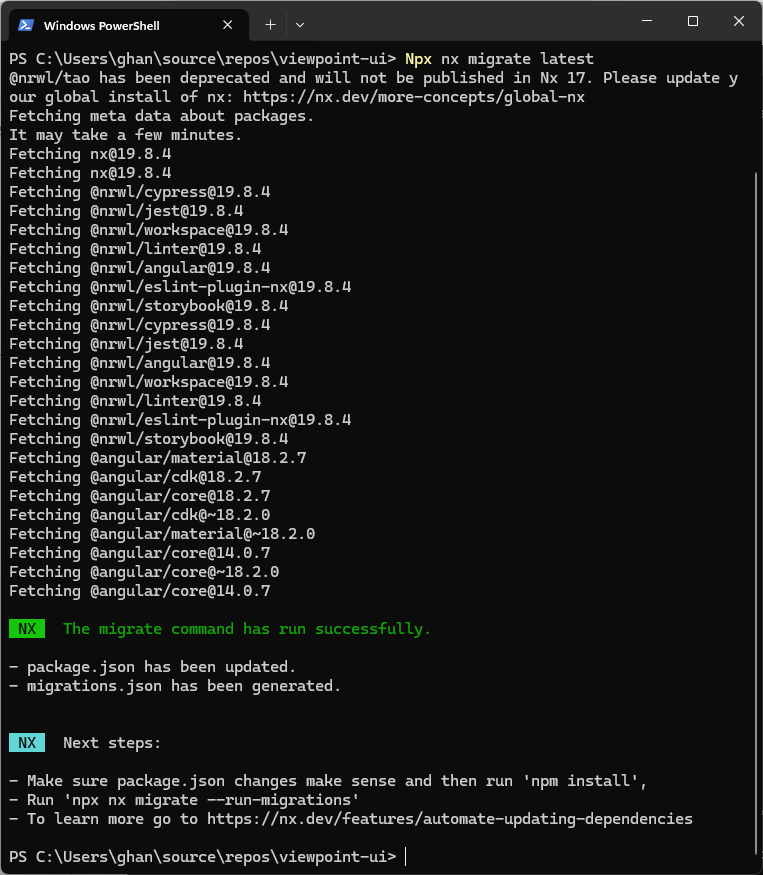
步骤 1:运行命令
我们得到:

此步骤将创建两个文件:
- 包文件
- 迁移.json

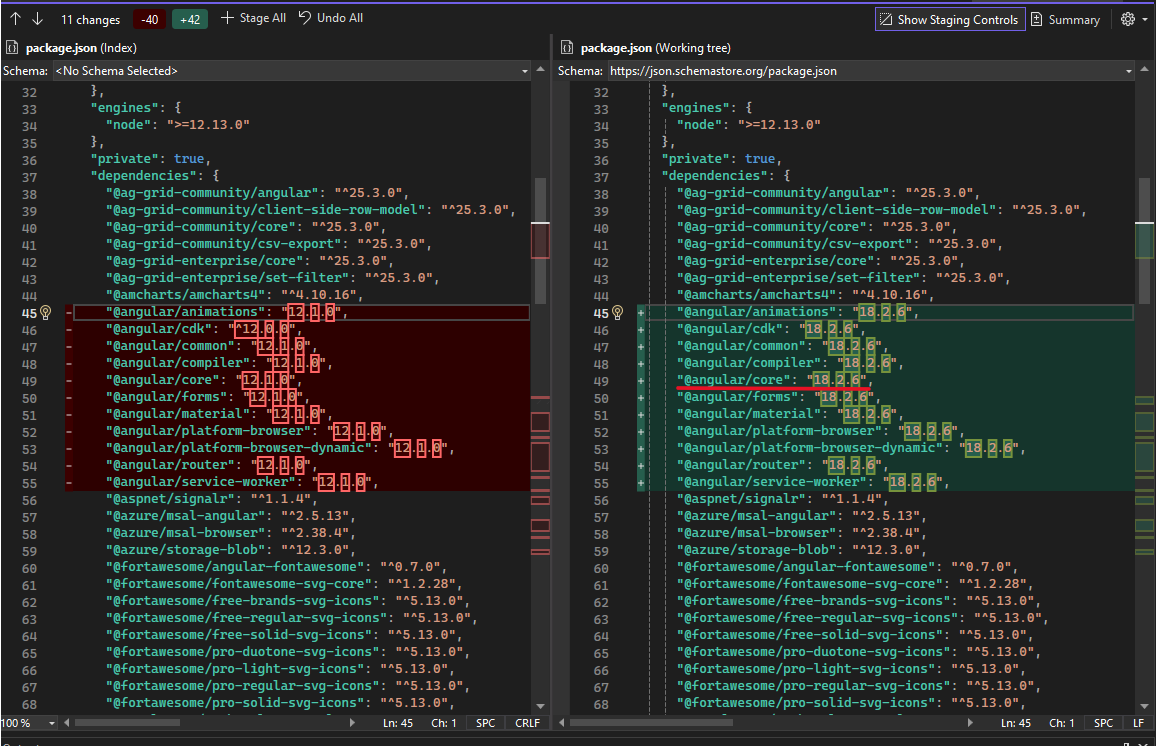
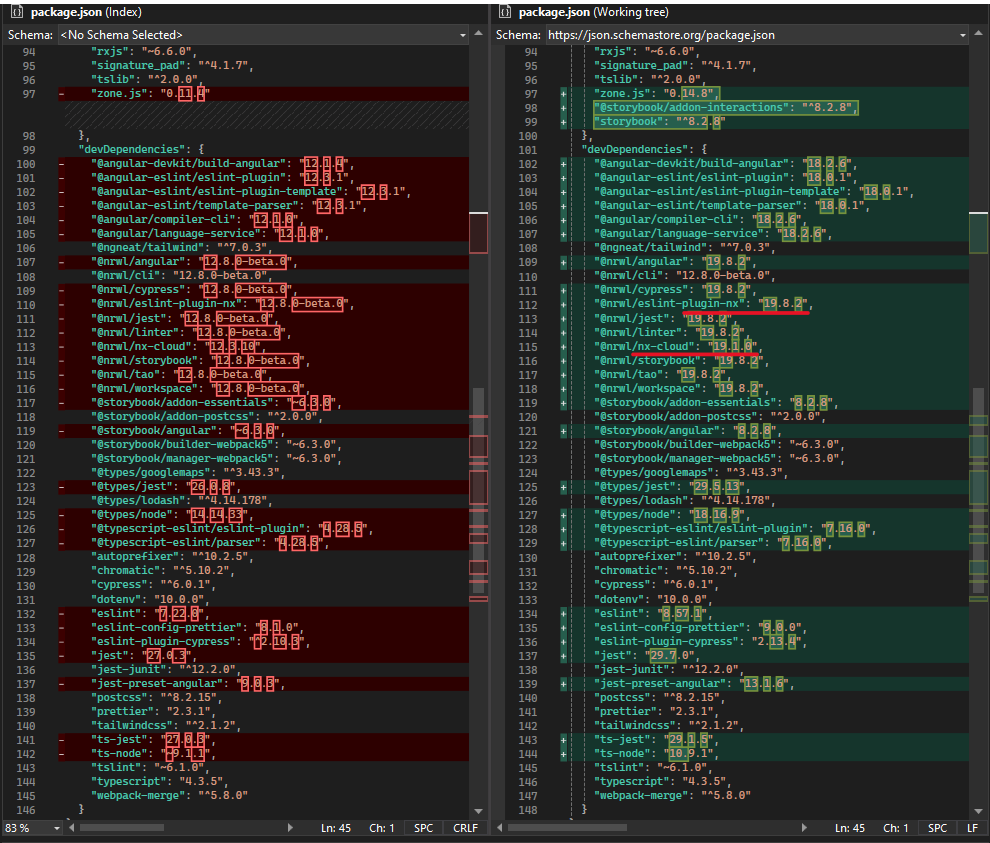
在Package.json文件中,我们可以看到版本升级:
Angular 从 12.1.0 升级到 18.2.6

nx 从 12.8.0 升级到 18.8.2

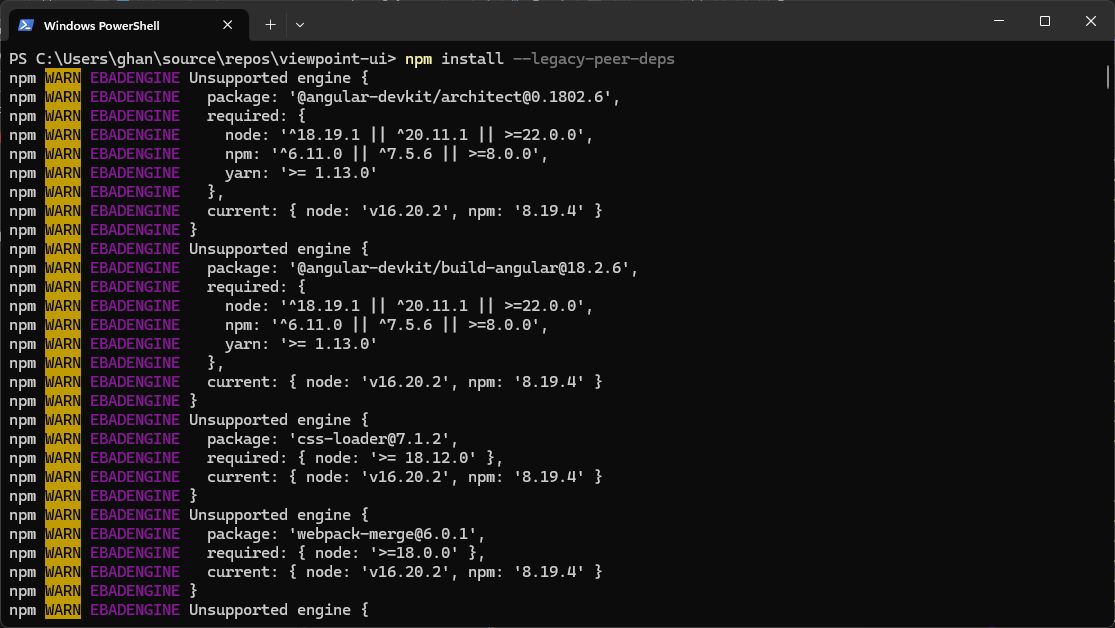
第 2 步:运行命令来安装库:
我们得到了

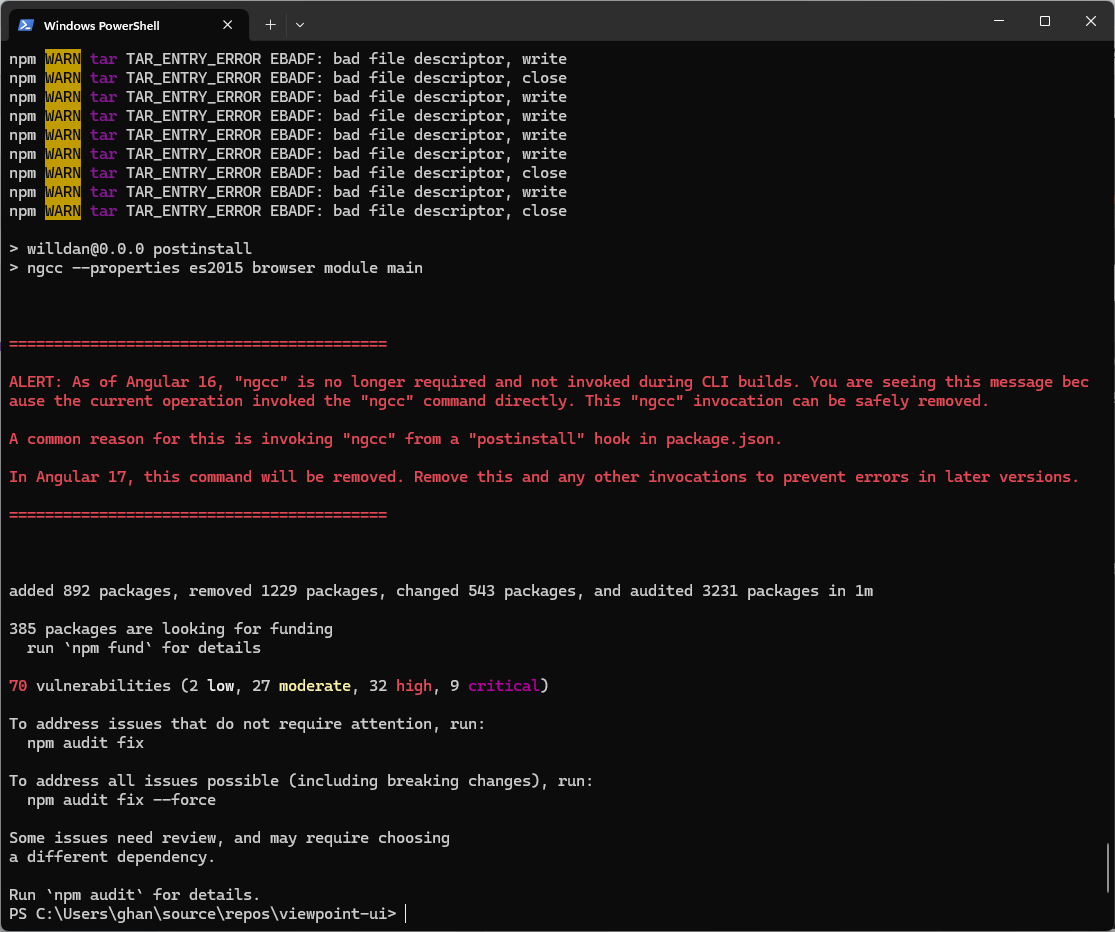
继续:

成功的。
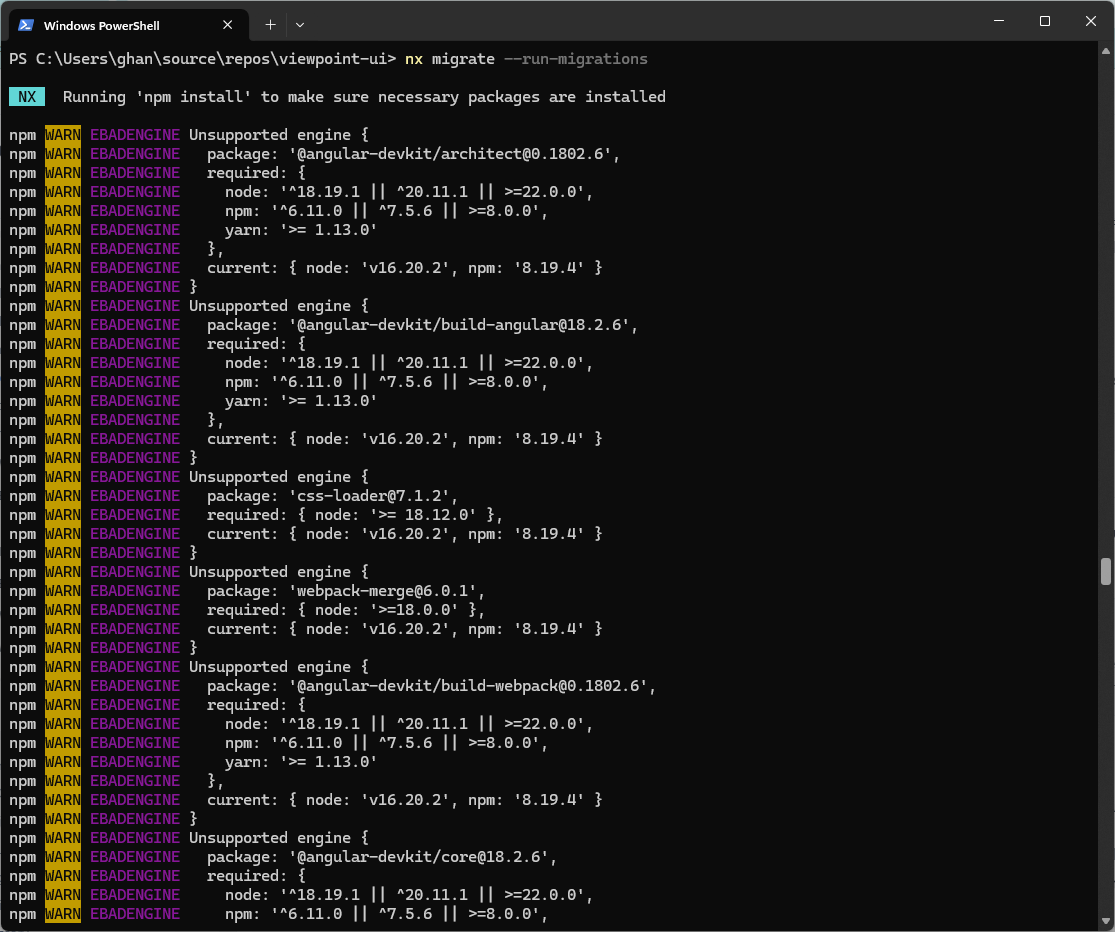
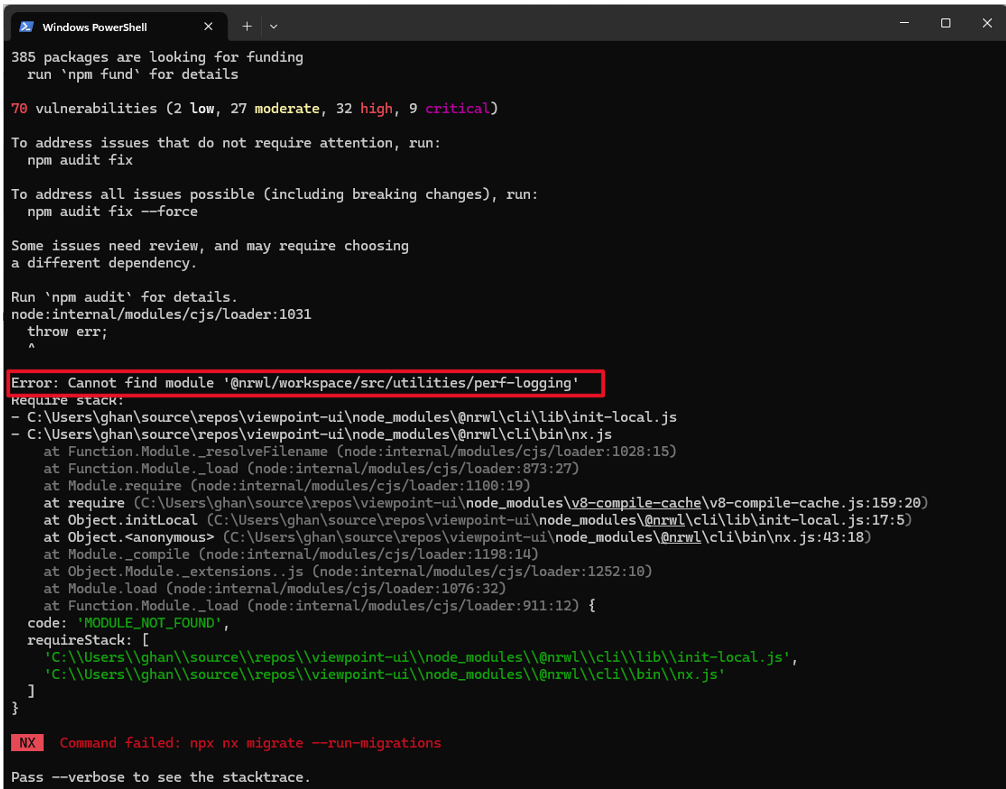
步骤 3:运行迁移

继续:

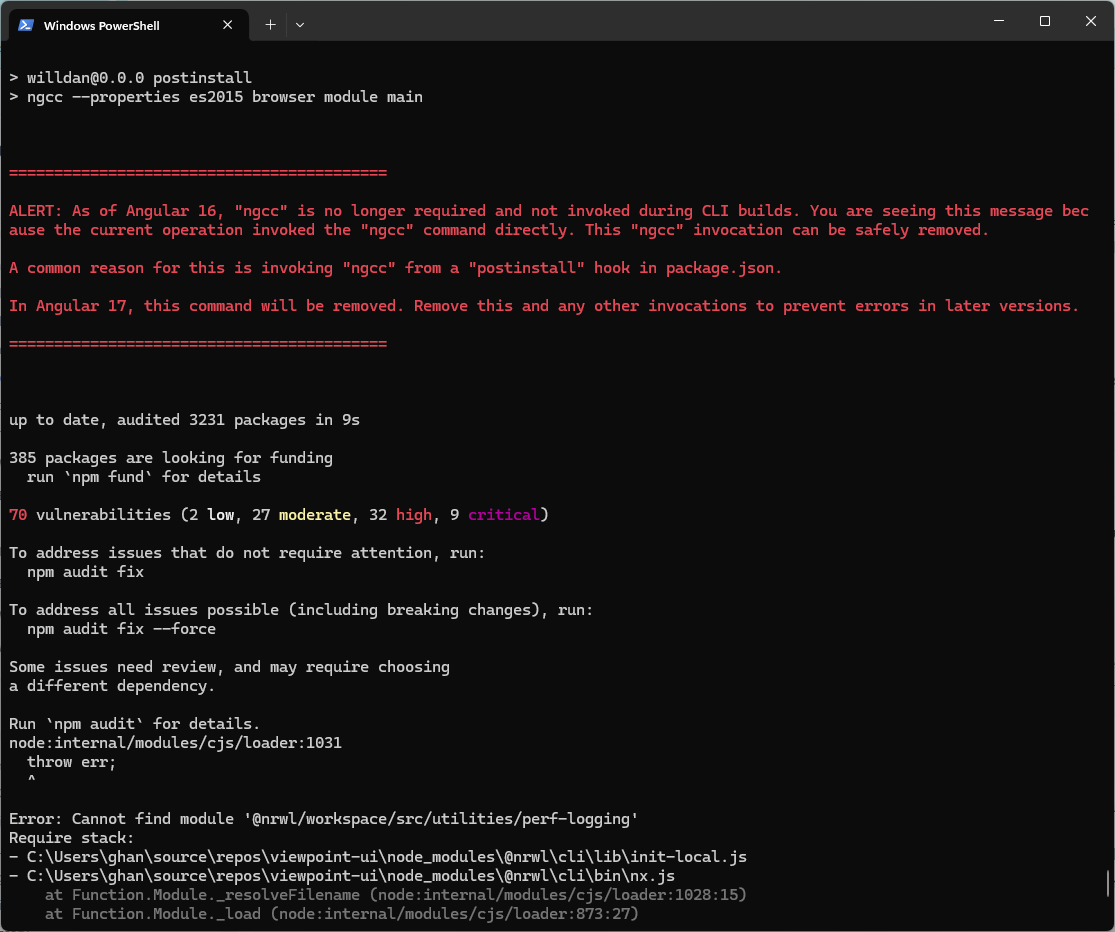
然而,我们收到一条错误消息:

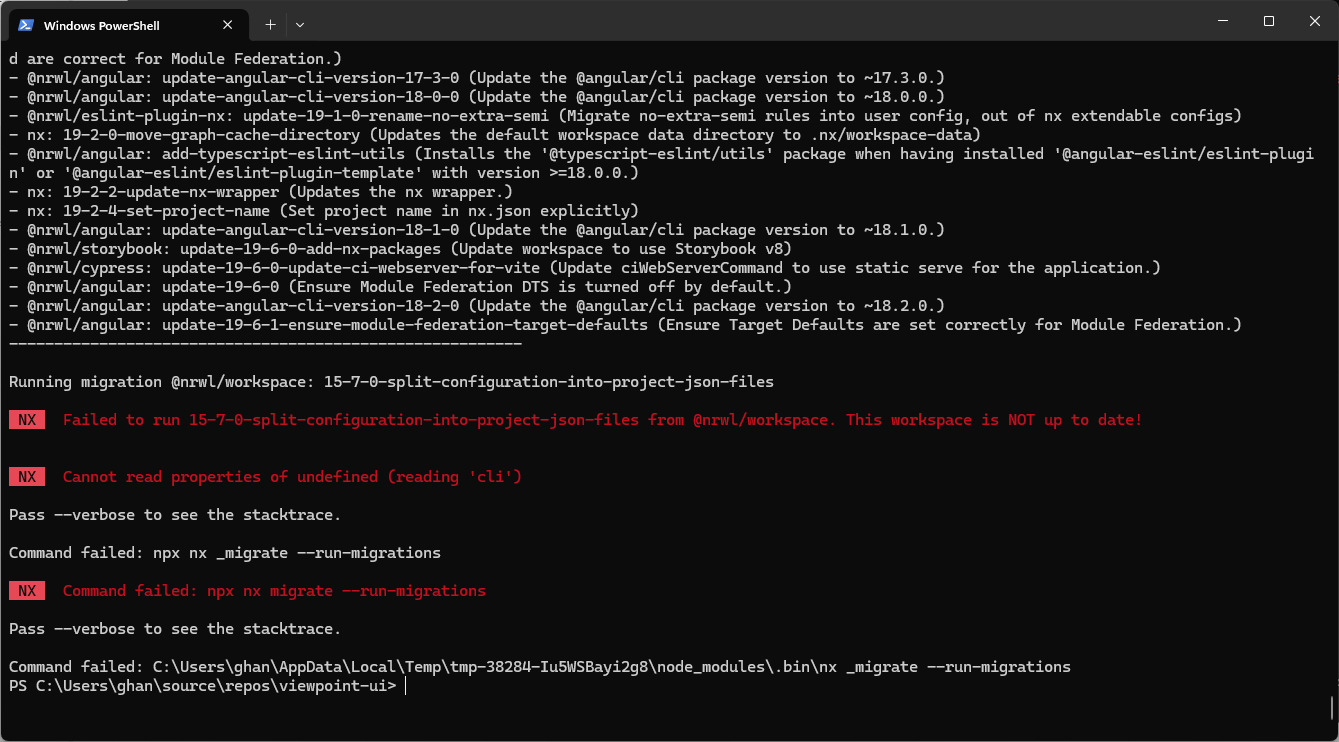
第二次运行时,我们收到另一条错误消息:

D - 逐个版本更新
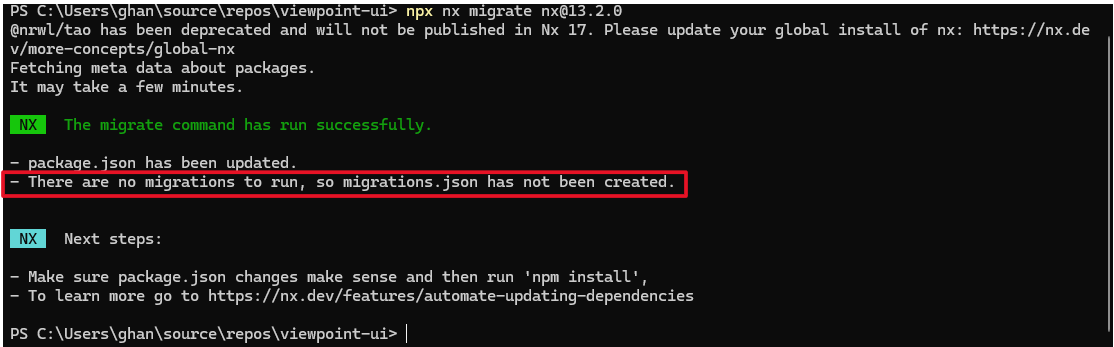
首先,我们尝试从 v12 升级到 v13,方法是
这不是我们需要做的事情:

然后我们尝试升级到版本 14,通过
简而言之,该过程与更新到最新版本的过程类似,更新的所有三个步骤
- npx nx 迁移到特定版本 (14)
- npm install:安装新的依赖项
- npx nx move --run-migrations:根据 migrations.json 执行迁移脚本
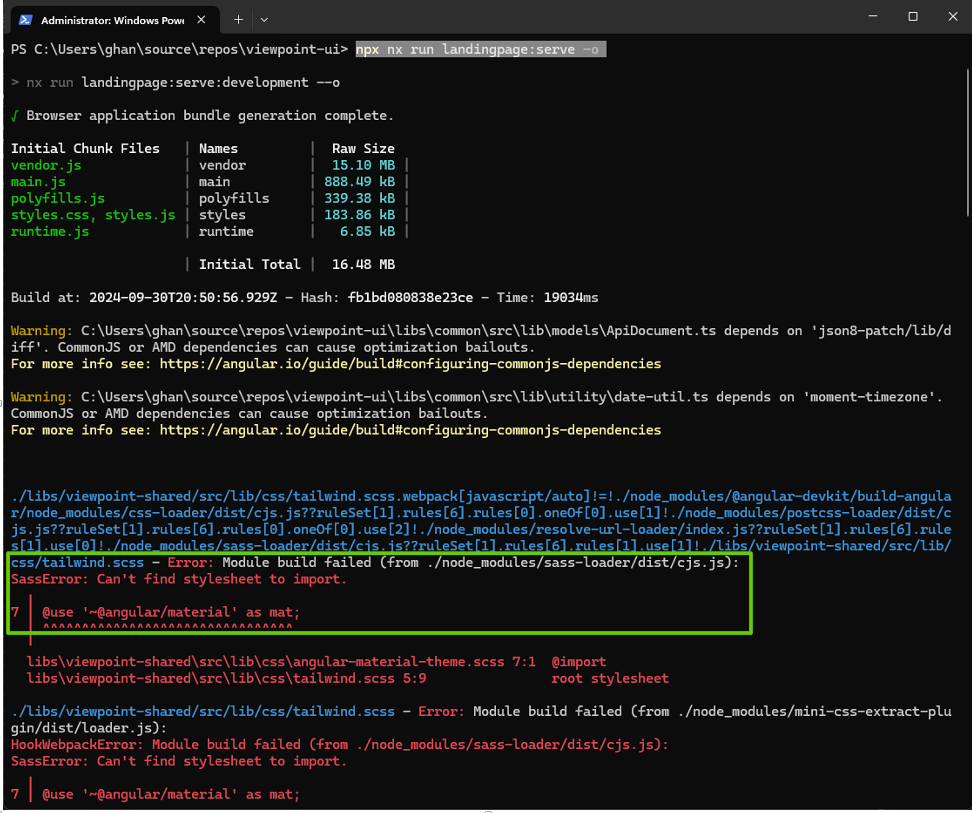
是成功的。

这个错误很容易修复。我们不会讨论错误的细节,而将其留给下一篇文章,此时,我们得到了结论,
- 也许逐个版本地升级是一种可行的方法。