为了删除 Cookies,我们可以将过期日期设置为过去的日期。我们也可以使用 max-age 属性来删除 Cookie。此外,我们还可以直接从浏览器中手动删除 Cookies。
使用 JavaScript 删除 Cookies 会移除网站存储在用户计算机上的小段数据。Cookies 用于追踪用户的浏览活动和偏好设置。
需要注意的是,删除 Cookies 可能会产生意想不到的后果。例如,如果你删除了用于验证你登录状态的 Cookie,你将会从网站登出。你应该仅在确定要执行此操作时才删除 Cookies。
删除 Cookies 的不同方式
有三种不同的方式来删除 Cookies:
使用 expires 属性删除 Cookies
当你将过去的日期作为 expires 属性的值时,浏览器会自动删除 Cookie。
语法
按照以下语法来设置过去的日期作为 expires 属性的值来删除 Cookie。
document.cookie = "data1=test1;expires=Tue, 22 Aug 2023 12:00:00 UTC;";
在上面的语法中,我们将过去的日期设置为 expires 属性的值。你可以设置任何一个过去的日期。
示例
在下面的代码中,你可以点击“设置 Cookies”按钮来设置 Cookies。之后,点击“获取 Cookies”按钮来查看这些 Cookies。
接下来,点击“删除 Cookies”按钮,然后再获取 Cookies 以检查 Cookies 是否已被删除。
在这里,我们只删除 data1 这个 Cookie。
<html>
<body>
<button onclick = "setCookies()"> Set Cookie </button>
<button onclick = "deleteCookies()"> Delete Cookie </button>
<button onclick="readCookies()"> Read Cookies </button>
<p id = "output"> </p>
<script>
let output = document.getElementById("output");
function setCookies() {
document.cookie = "data1=test1;";
document.cookie = "data2=test2;";
}
function deleteCookies() {
document.cookie = "data1=test1;expires=Tue, 22 Aug 2023 12:00:00 UTC;";
document.cookie = "data2=test2;expires=Mon, 22 Aug 2050 12:00:00 UTC;";
}
function readCookies() {
const allCookies = document.cookie.split("; ");
output.innerHTML = "The cookie is : <br>";
for (const cookie of allCookies) {
const [key, value] = cookie.split("=");
if (key == "data1" || key == "data2") {
output.innerHTML += `${key} : ${decodeURIComponent(value)} <br>`;
}
}
}
</script>
</body>
</html>
使用 max-age 属性删除 Cookies
当你将 maxAge 属性设置为 0 或负值时,浏览器会自动删除 Cookie。
语法
按照以下语法使用 max-age 属性来删除 Cookie。
document.cookie = "user1=sam;max-age=-60;";
在上面的语法中,我们将一个负值设置为 max-age 属性的值以删除 Cookies。
示例
在下面的代码中,我们在 deleteCookies() 函数中只删除 user1 这个 Cookie。
<html>
<body>
<button onclick = "setCookies()"> Set Cookie </button>
<button onclick = "deleteCookies()"> Delete Cookie </button>
<button onclick = "readCookies()"> Read Cookies </button>
<p id = "output"> </p>
<script>
let output = document.getElementById("output");
function setCookies() {
document.cookie = "user1=sam;";
document.cookie = "user2=virat;";
}
function deleteCookies() {
document.cookie = "user1=sam;max-age=-60;";
document.cookie = "user2=virat;max-age=5000;";
}
function readCookies() {
const allCookies = document.cookie.split("; ");
output.innerHTML = "The cookie is : <br>";
for (const cookie of allCookies) {
const [key, value] = cookie.split("=");
if (key == "user1" || key == "user2") {
output.innerHTML += `${key} : ${decodeURIComponent(value)} <br>`;
}
}
}
</script>
</body>
</html>
从浏览器显式地删除 Cookies
你可以按照以下步骤手动从浏览器中删除 Cookies。
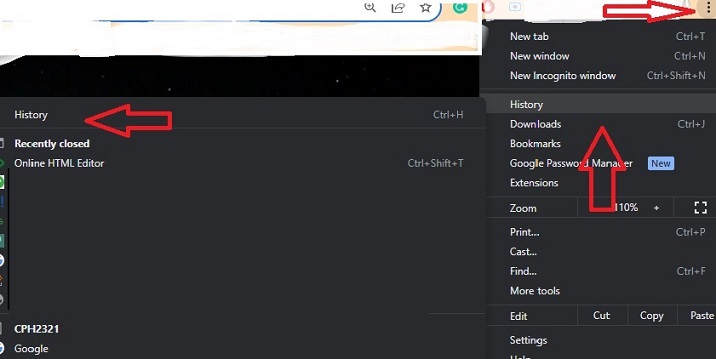
步骤 1 − 在浏览器中,点击右上角的三个垂直点。之后,将鼠标悬停在‘历史’上,并打开菜单。在菜单中,点击‘历史’。

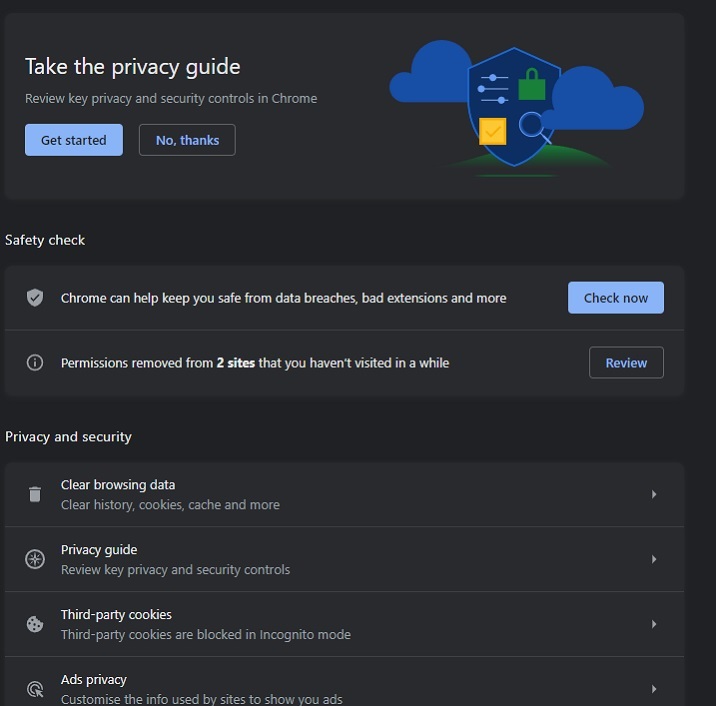
步骤 2 − 在这里,点击‘清除浏览数据’标签。

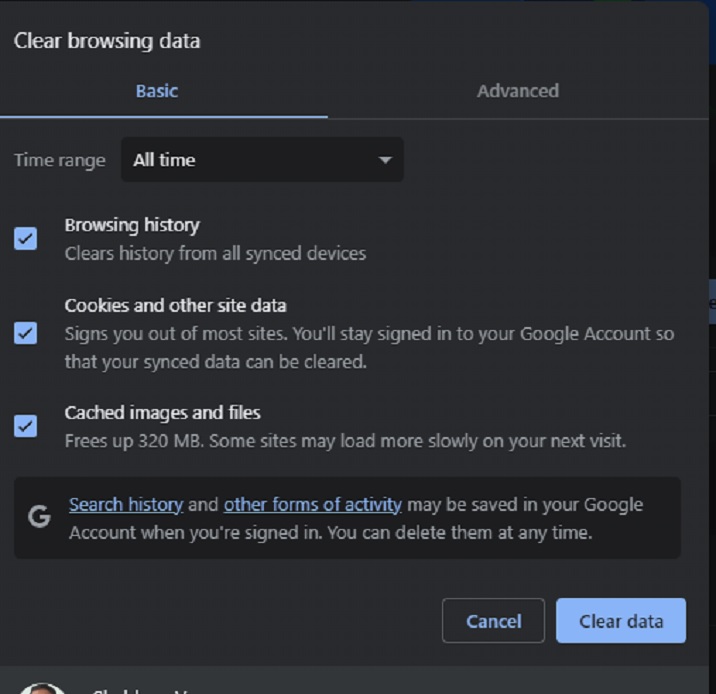
步骤 3 − 在这里勾选 Cookies 和其他站点数据复选框。之后,点击‘清除数据’按钮。

然而,根据你使用的浏览器的不同,步骤可能会有所不同。
通过以上任一方法,你都可以清除浏览器中的 Cookies。